1. Minimum Prerequisites
- Operating System: Windows (TODO: difference in XOS is minimal, will update when available)
- Amplify is an service hosted on AWS. An AWS account requires a credit card / bank account and phone number to be registered. No charge is expected if you are following this instruction as AWS has a free-tier policy for the first year. At the end of this instruction, I will also illustrate how to delete the app from your account.
- A Github account.
- 30 mins free time.
2. Create a new AWS Account Creation
Skip this section if you already own AWS account.
- Log to: https://portal.aws.amazon.com/billing/signup#/start/email, sign up for a new account. Credit card, phone number, address is required.
3. Host the App on Github
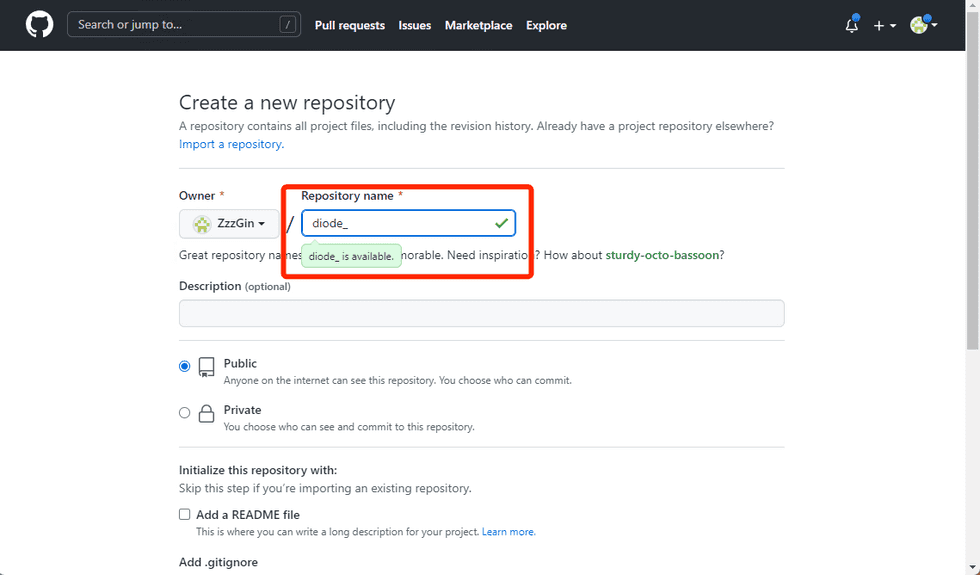
- Log to: https://github.com/new, create a new repo named "diode". No necessary to change anything else. Note, in my screenshot, as I have already had one repo named "diode", I used "diode_" as its name. Then hit "Create Repository"!
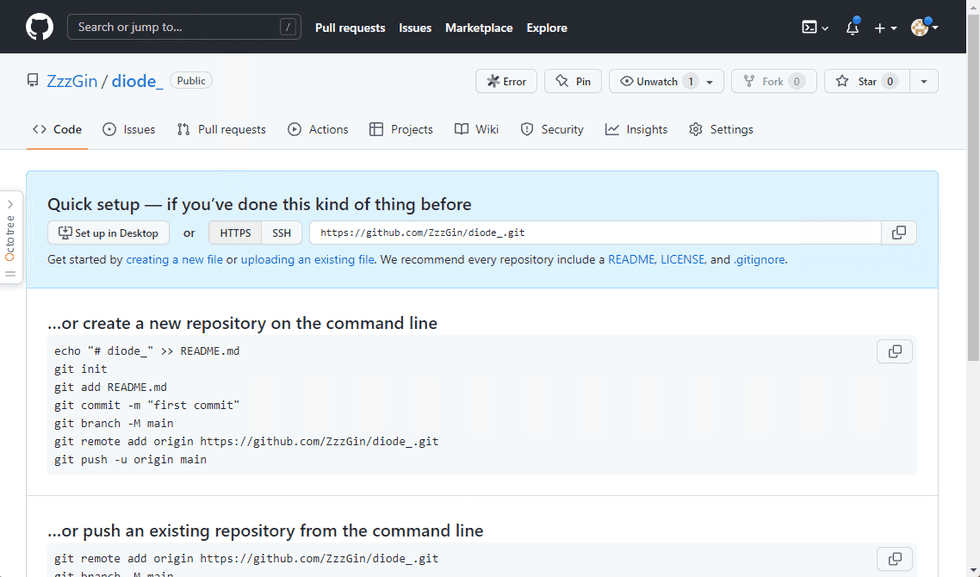
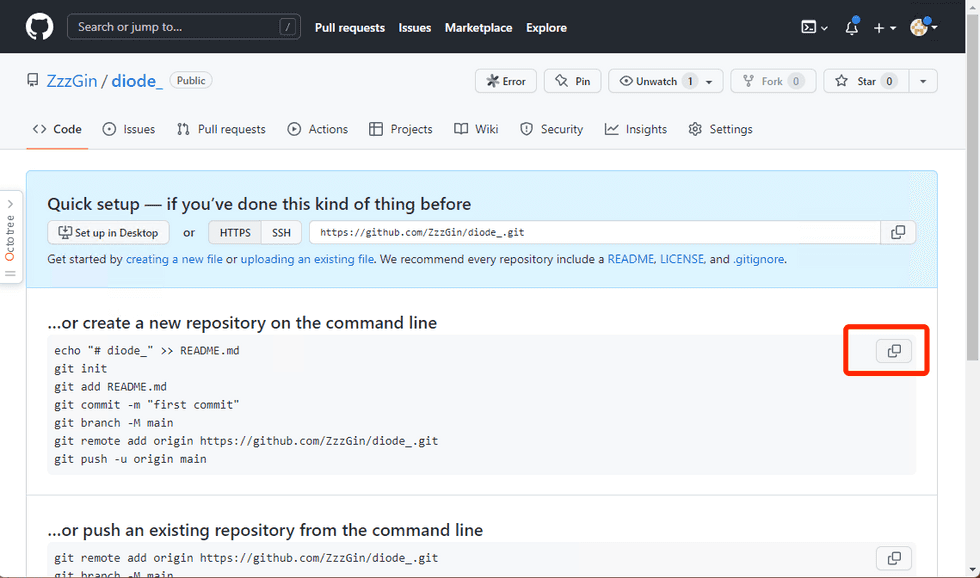
- You will be able to see this page after the repository is created
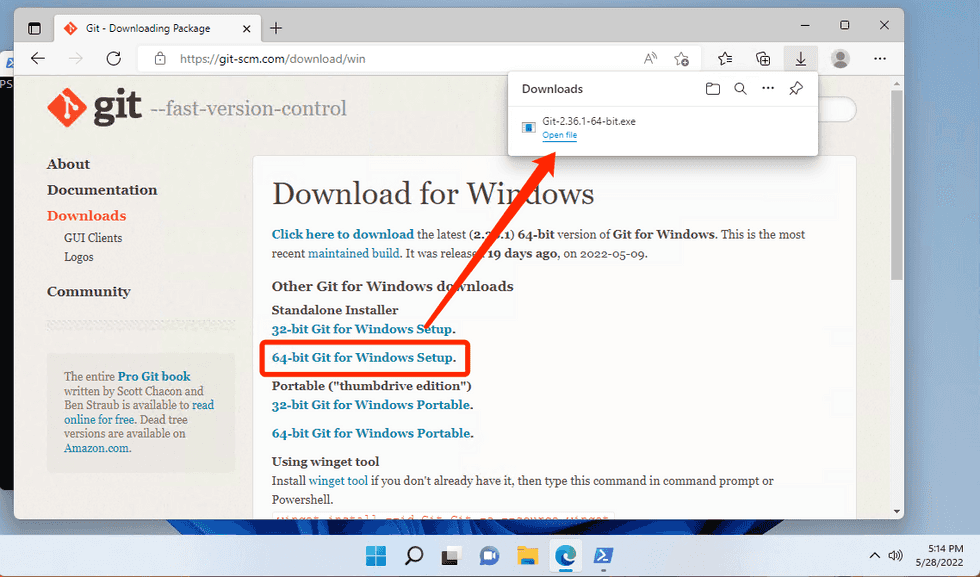
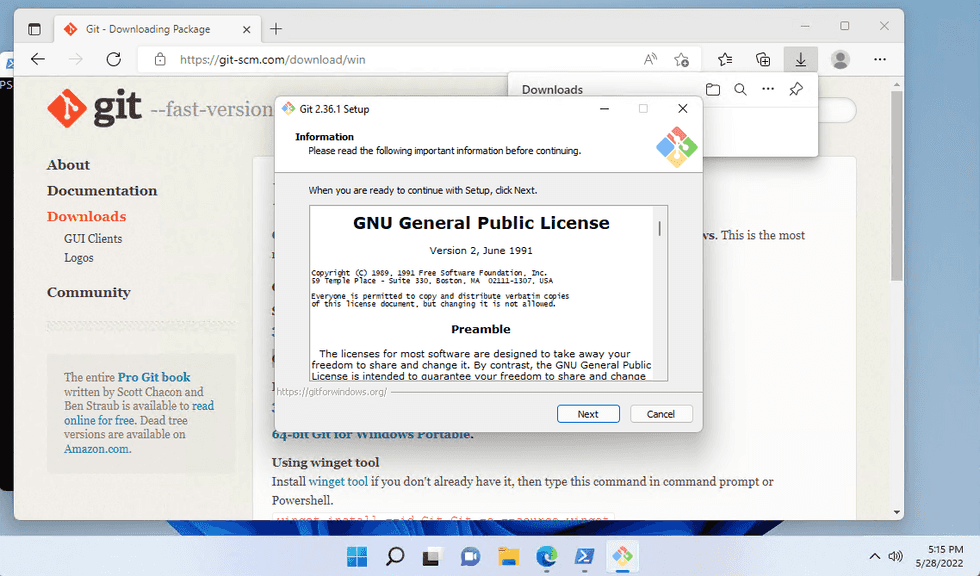
- Skip step-3.3 to 6 if you already have Git installed on your system. We need to install Git for version control. https://git-scm.com/download/win. Select "64-bit Git for Windows Setup" to download Git.
- Click the downloaded and "next" all the way down to install it.
- Now we want to verify the installation. On Windows system, click [Windows logo] then type
powershelland hit [enter], you should be able to see something like this. We call it terminal.
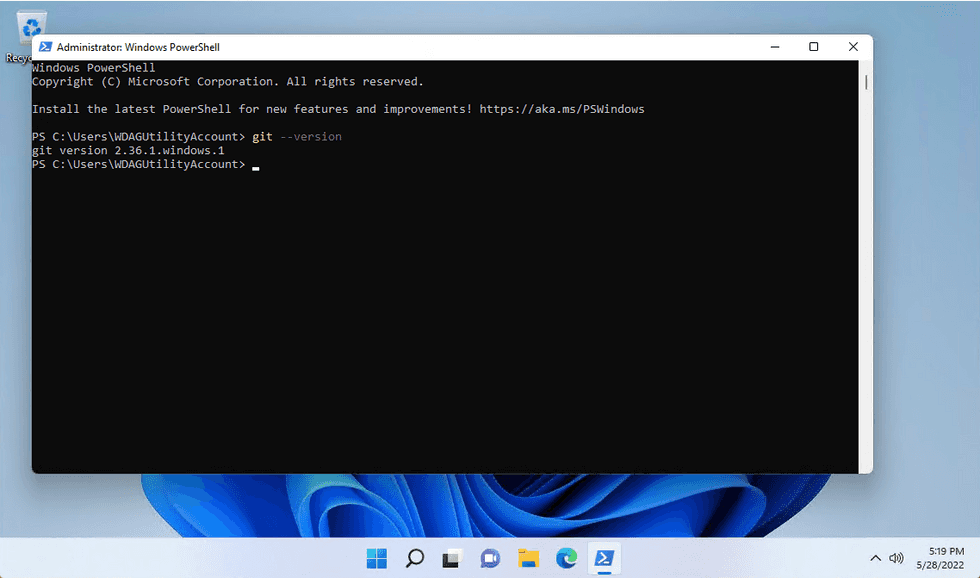
- Type
git --versionhit [enter]. If you see this, we are good!
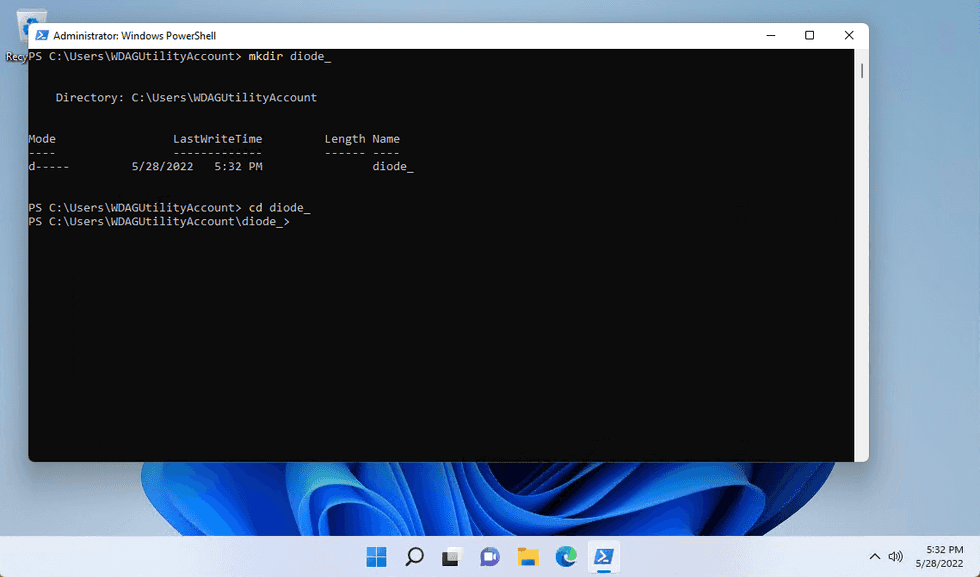
- Run
mkdir diodeto create a new directory thencd diodeto move into it. Note, still, in my screenshot, I used "diode_" instead of "diode" to avoid duplicates.
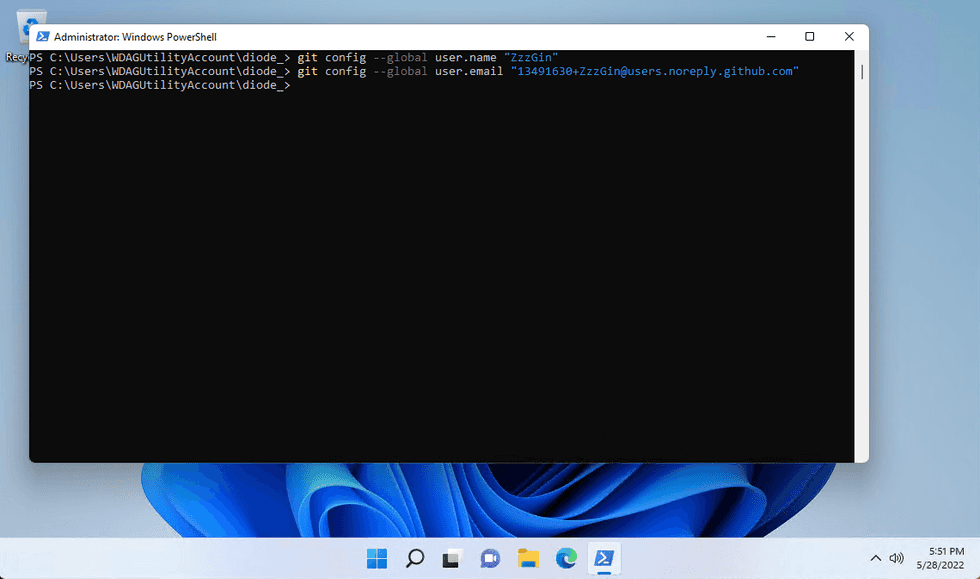
- Skip step-3.8 if you already have your local Git configured for Github. Don't forget to setup git username and email as we are in the sandbox by running following 2 commands:
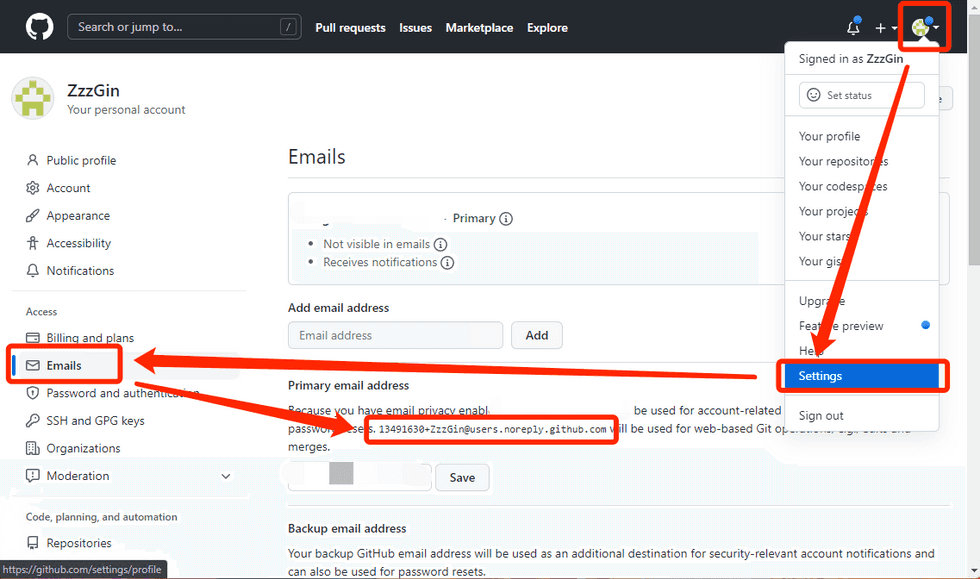
git config --global user.name "<your-github-username>"andgit config --global user.email "<your-github-commit-email-address>". Note, the Github commit email address will not be your account email address because Github will keep your email private by default. You can go to your Github mainpage, to find your commit email.
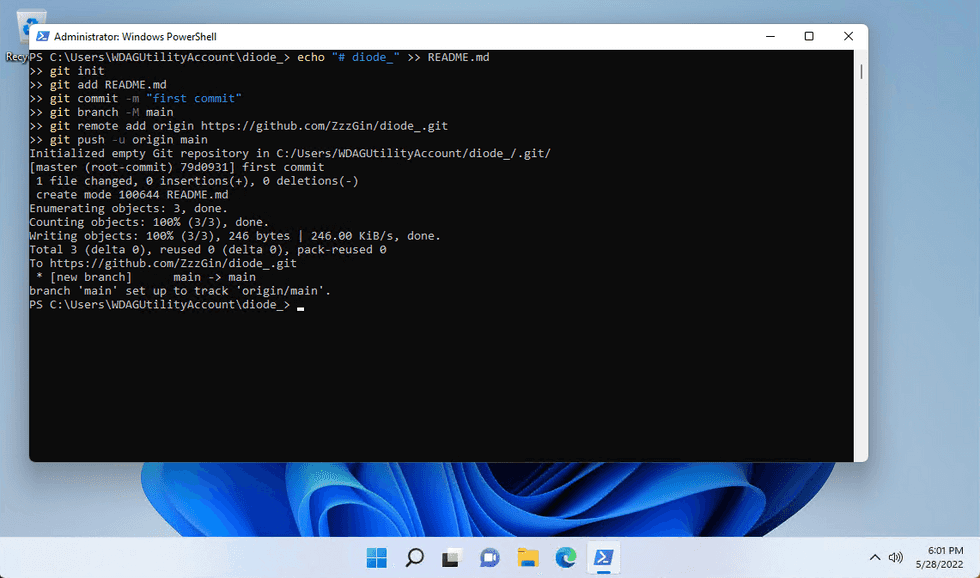
- Now, go back to the browser we used to create the new repository, click the icon in red rectangle to copy all the commands listed.
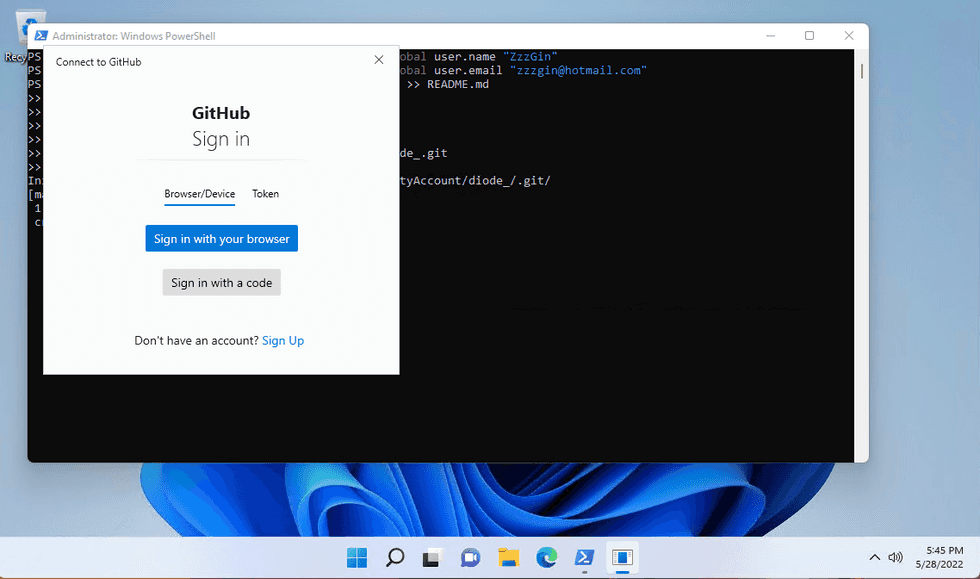
- Copy paste them into the
powershelland hit [enter]. It will ask you to input Github credentials to login if you don't have your Github credentials configured.
- Then you should see this, indecating that the Git is setup!
4. Setup Develop Environment
-
Skip Step-4.1 if you already have Node.js installed. Diode is a Javascript application. We will use node.js for package management. Go to https://nodejs.org/en/ and click the version - "Recommended for most of users". Download the executable and install it.
-
Skip Step-4.2 if you already have VSCode installed. Download and install VSCode from here: https://code.visualstudio.com/Download. You should see the "Welcome page" after the installation. It might be different than mine but it's fine.
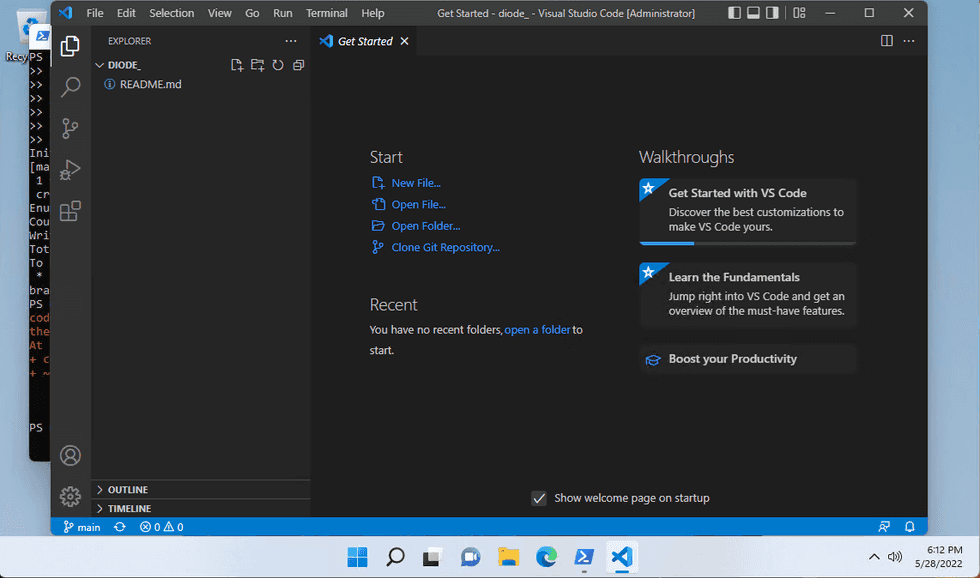
- Click "Open Folder" and select the folder named "diode" you created above. If you followed my instruction, it should be inside your user's home (on Windows, it usually is
C:\Users\<your-user-name>\diode).
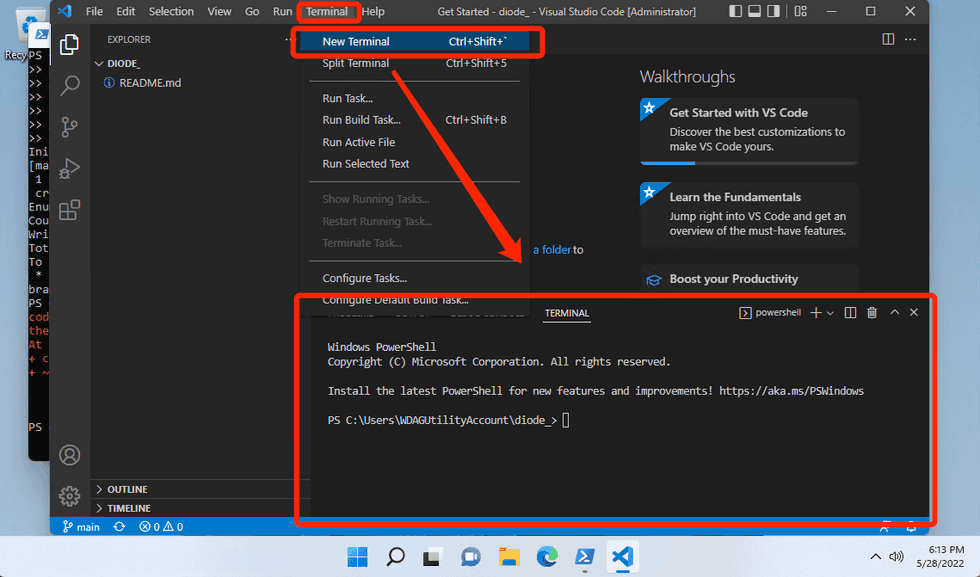
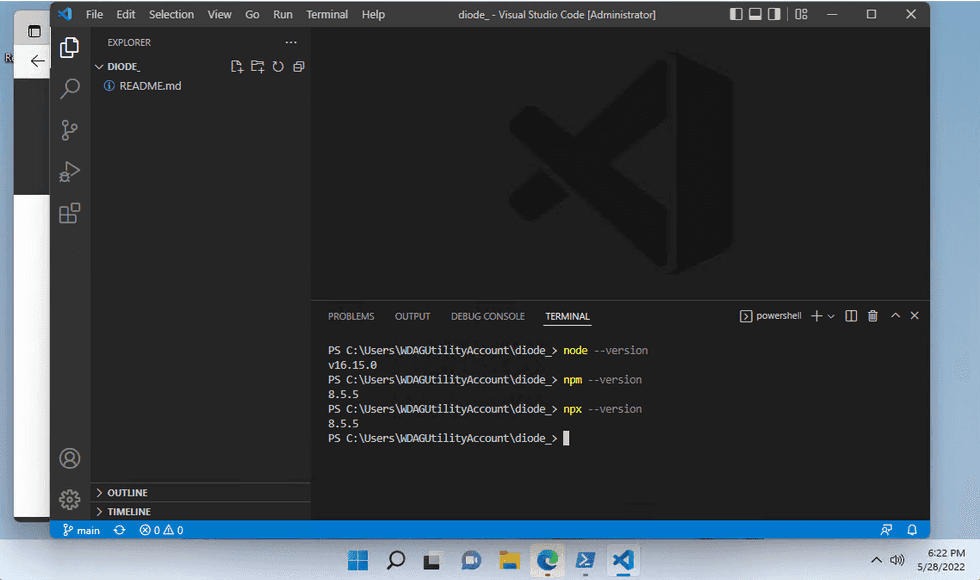
- Now, we can execute our command in VSCode by clicking "Terminal" > "new Terminal"
- run following commands to verify that dev env is ready:
node --version,npm --version,npx --version. If you see similar output, we are good.
- run
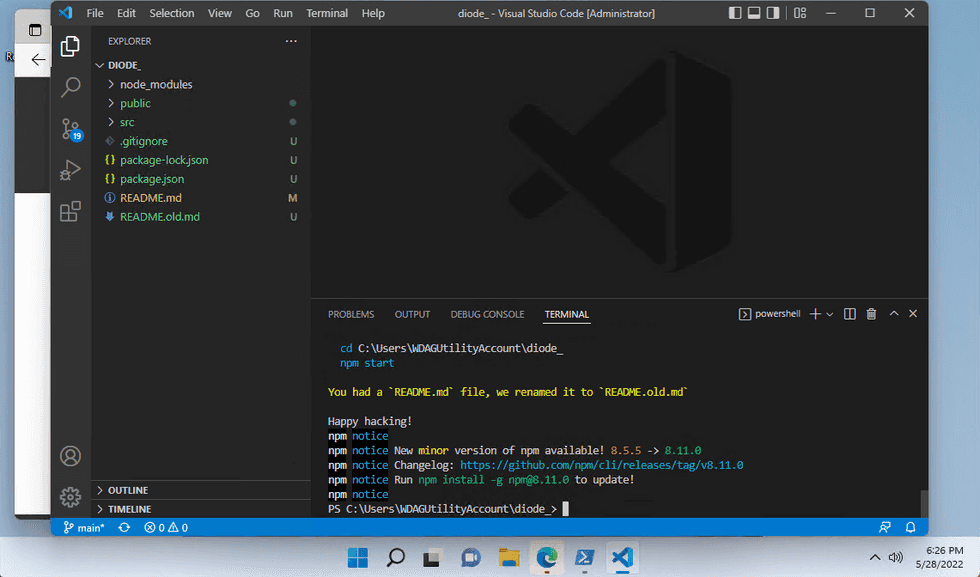
npx create-react-app .to create an React app. If the command is paused and asks you "OK to proceed?", simply click "y" indecating "yes" and hit [enter] to proceed.
-
run
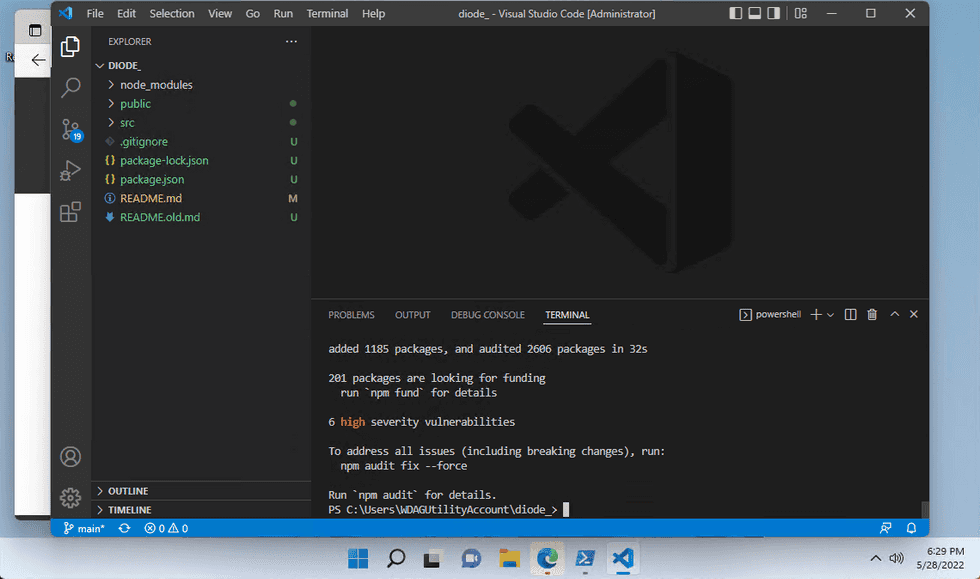
npm i -g @aws-amplify/clito install Amplify CLI. -
run
npm i aws-amplify @aws-amplify/api @aws-amplify/auth @aws-amplify/core @aws-amplify/ui-reactto install all dependency packages.
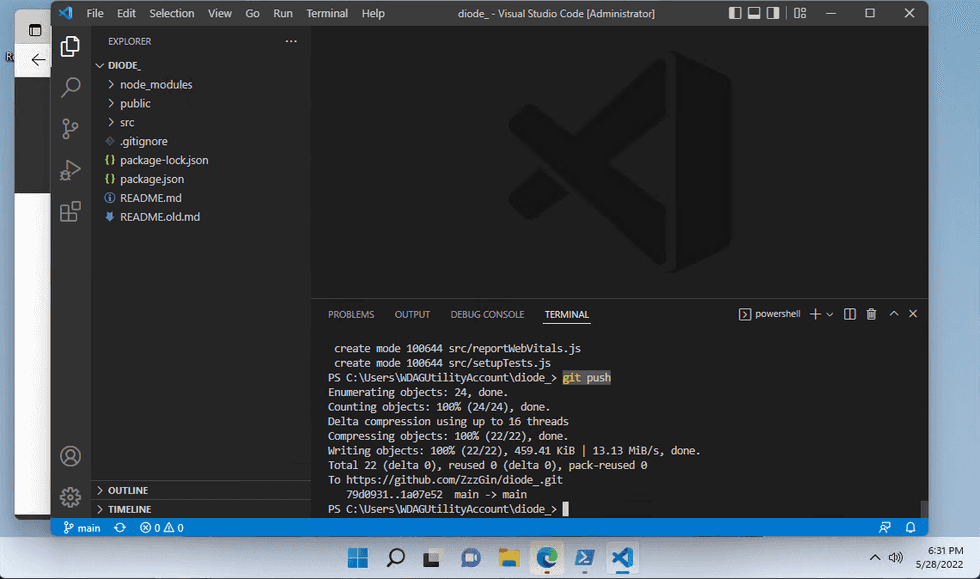
- set a checkpoint using Git by running
git add .thengit commit -m "All requirements installed"andgit push.
5. Amplify Code Changes, Finally...
- run
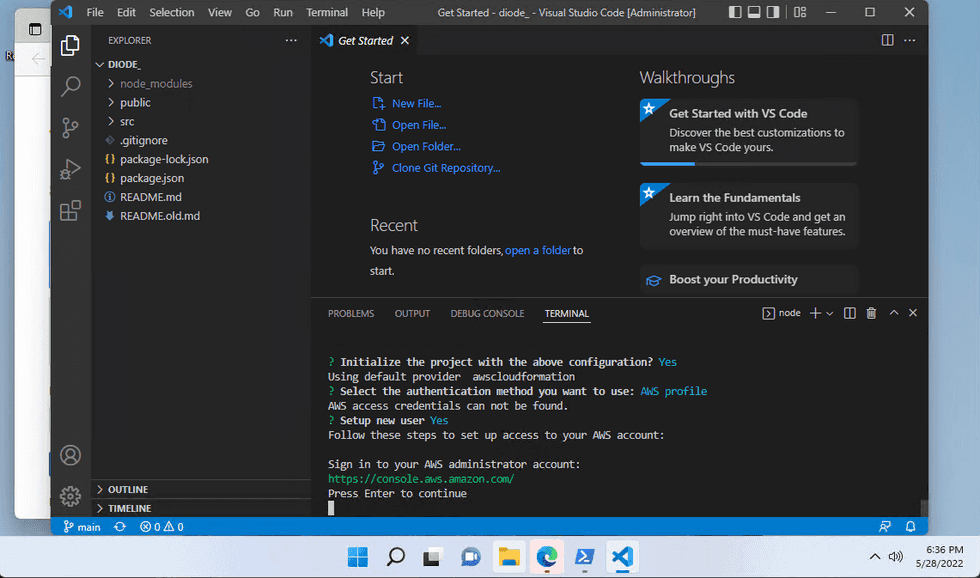
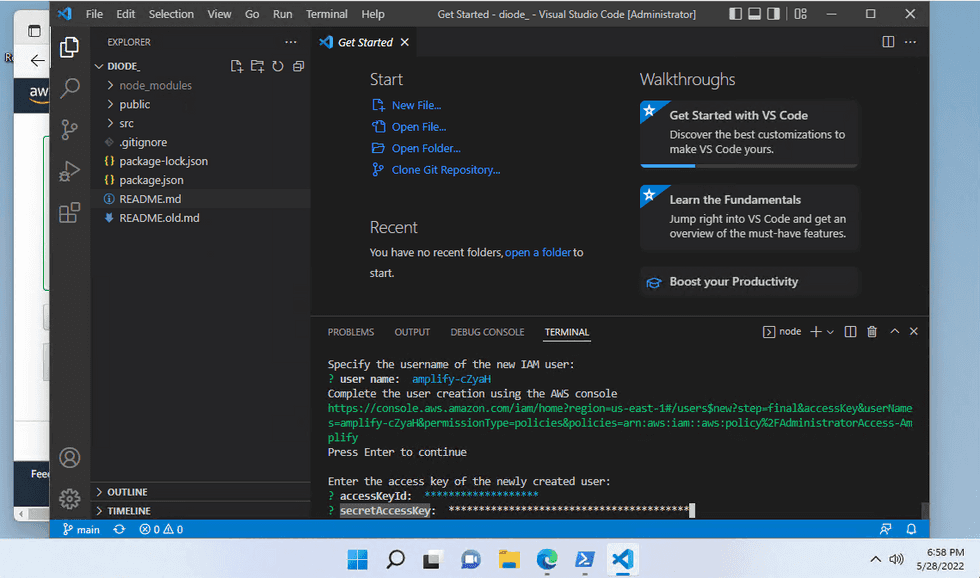
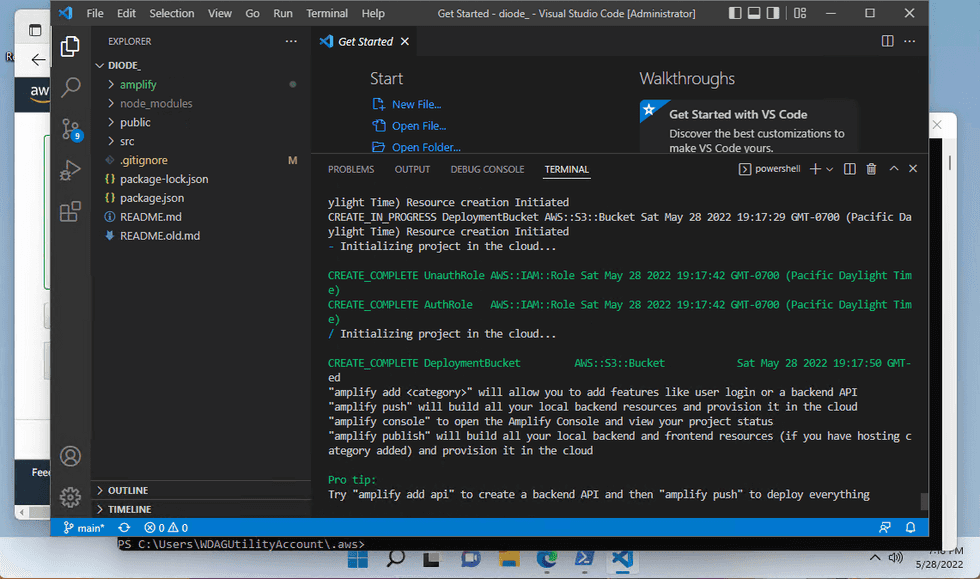
npx amplify initto initialize an Amplify project. Hit [enter] to use default selections until you see "Press Enter to continue".
-
We should see the browser pops up an AWS login page automatically. Use the email address and password we used in Step-2.1 to login. Then go back to VSCode and press [enter].
-
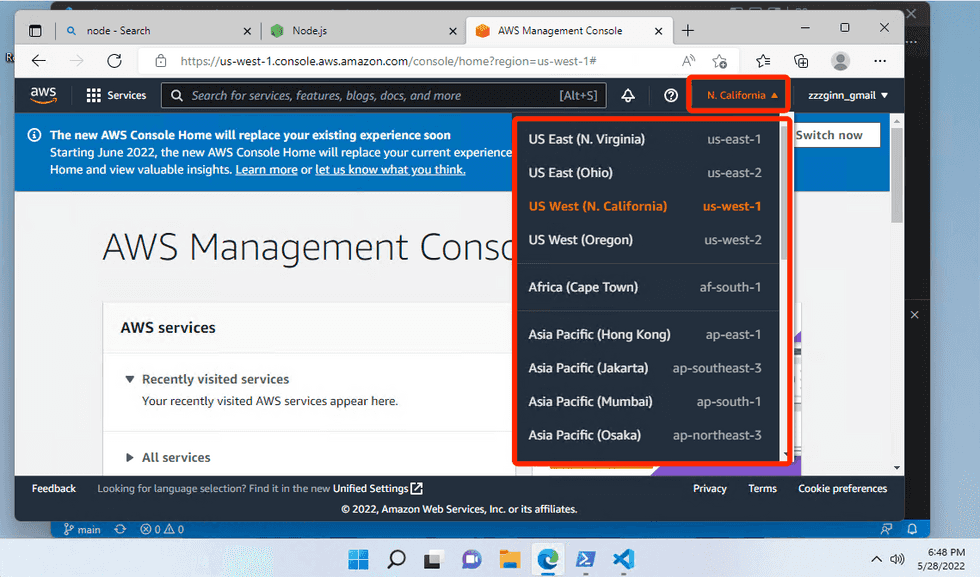
You will be asked to select an AWS region. Ideally, you should check the list here and select one region near you geographically. But here, as we are doing a demo, we will select 'us-east-1' for demo consistancy.
- Hit [enter] until you see "Press Enter to continue" again and browser should pop up again.
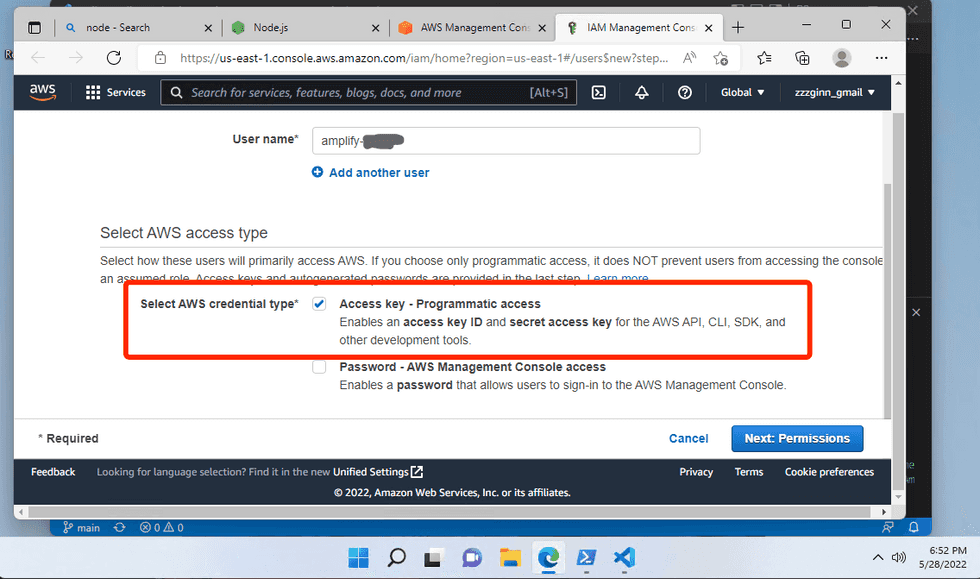
- Make sure you select "Access Key" here.
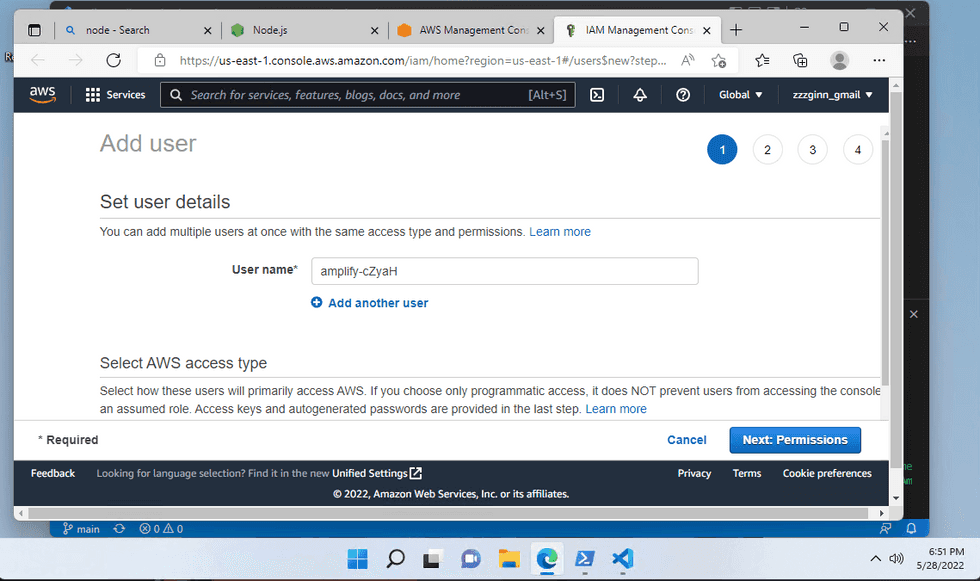
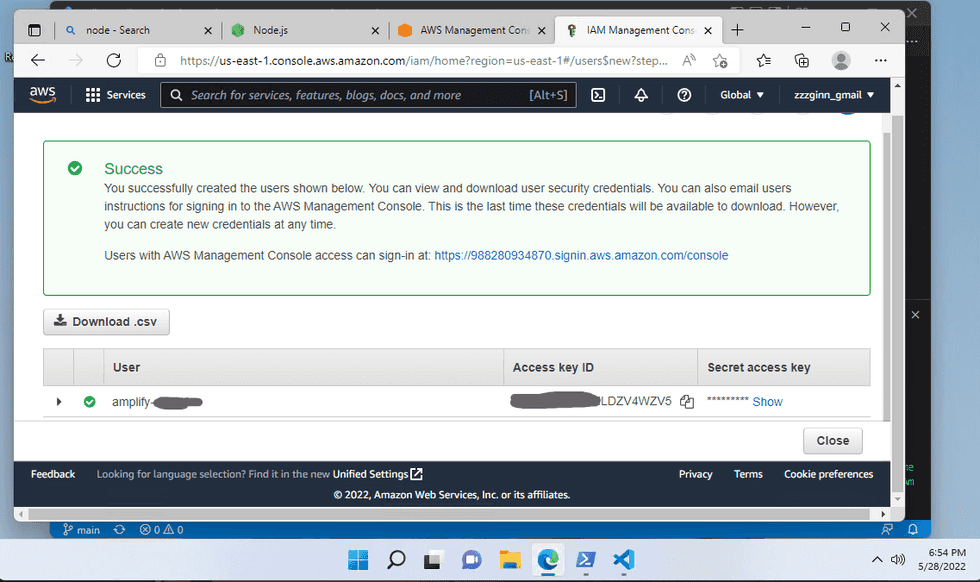
- Then "next" all the way to the end. And you should see semething like this. Note, it is very important to keep this page open until you finish step-5.7. Now go back to VSCode.
- Press [enter] and continue. It wil ask you for "accessKeyId" and "secretAccessKey". Copy paste them from the browser above in step-5.6 and click [enter] all the way down.
- If you see this, we are great!
- Then run
npx amplify add api. Here, we need to be a little bit careful as not all selections are default- "Select from one of the below mentioned services" - GraphQL
- "Here is the GraphQL API that we will create. Select a setting to edit or continue" - DON'T CONTINUE, use "up arrow" and select "Authorization modes: API key"
- "Choose the default authorization type for the API" - Amazon Cognito User Pool
- "Do you want to use the default authentication and security configuration?" - Default configuration
- "How do you want users to be able to sign in?" - Username
- "Do you want to configure advanced settings?" - No, I am done.
- "Configure additional auth types?" - N
- continue
- "Choose a schema template:" - Single object with fields
- "Do you want to edit the schema now?" - Y
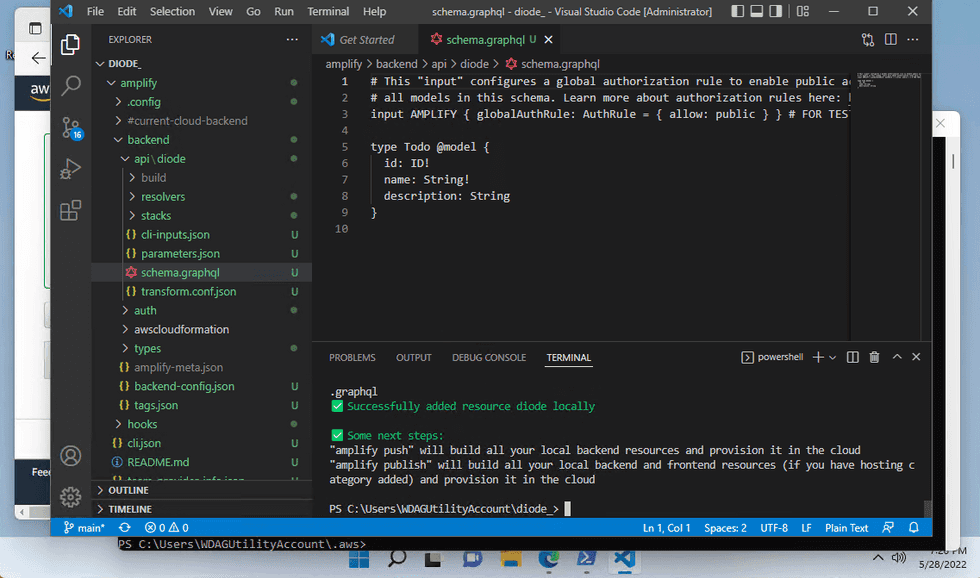
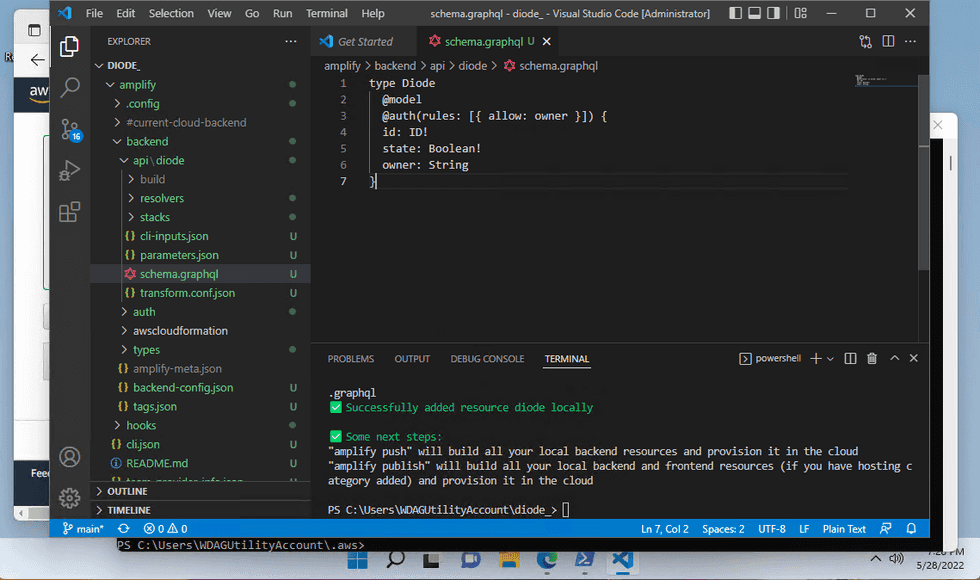
- You should see a new text file named "schema.graphql" pops up
- Copy paste all content from my example code to "schema.graphql"
- run
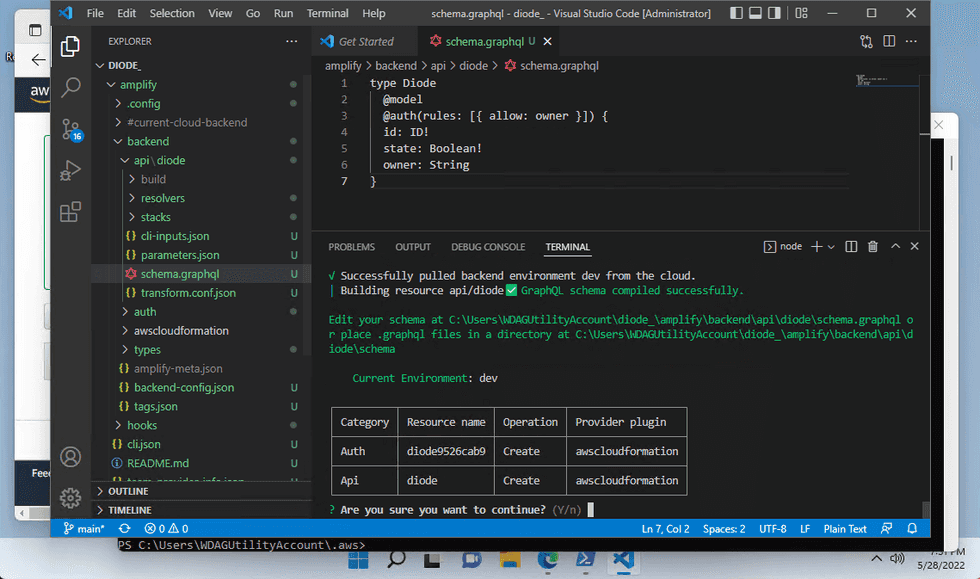
npx amplify push, wait for a while and it will pause for your confirmation and some code generation options, hit [enter] to proceed all with default options. Then go grab a cup of coffee and enjoy 5 mins.
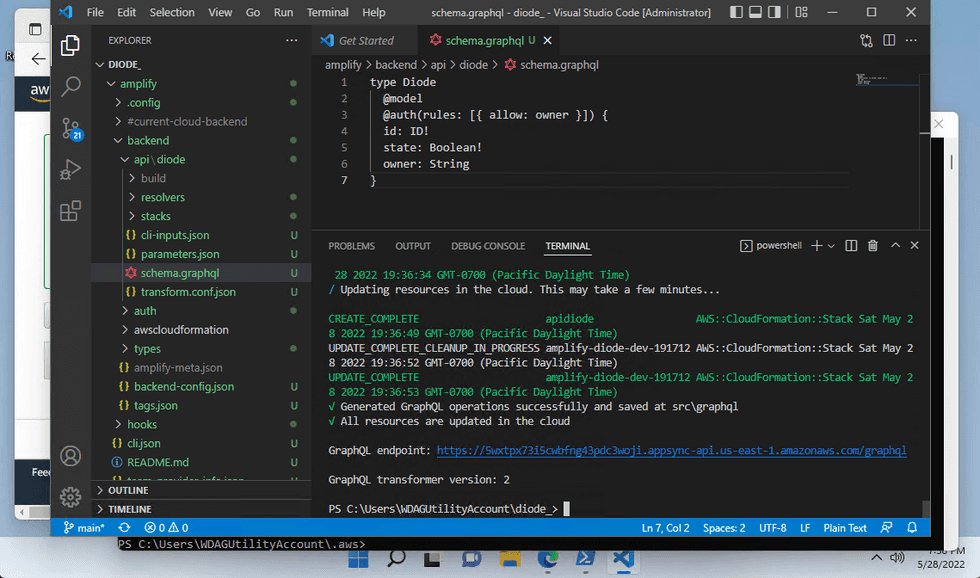
- If you see this, we are great! All backend things are built and we can start developing the frontend
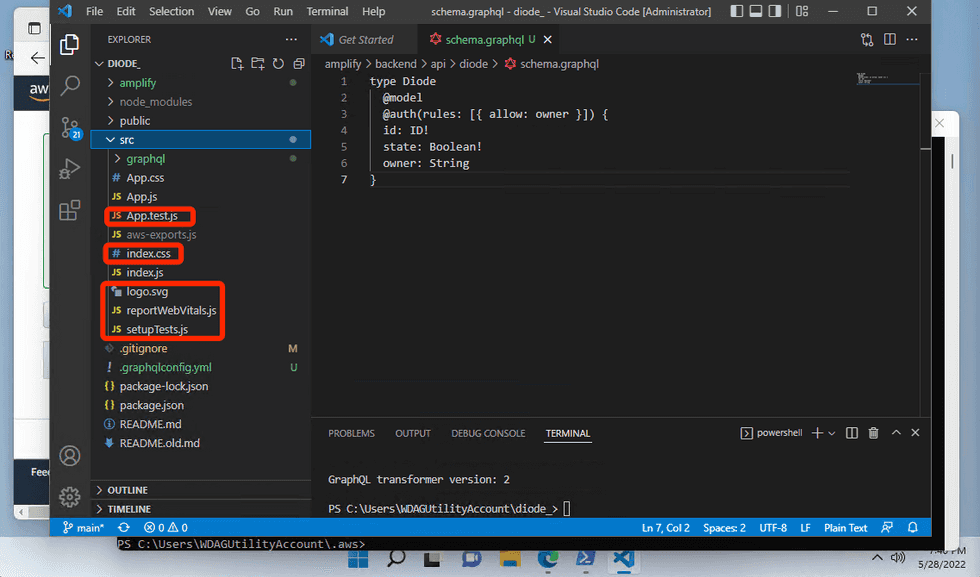
- Delete files in red rectangles.
-
Remove all content in 'index.js' and copy all content here into 'index.js'
-
Remove all content in 'App.js' and copy all content here into 'App.js'
-
Remove all content in 'App.css' and copy all content here into 'App.css'
-
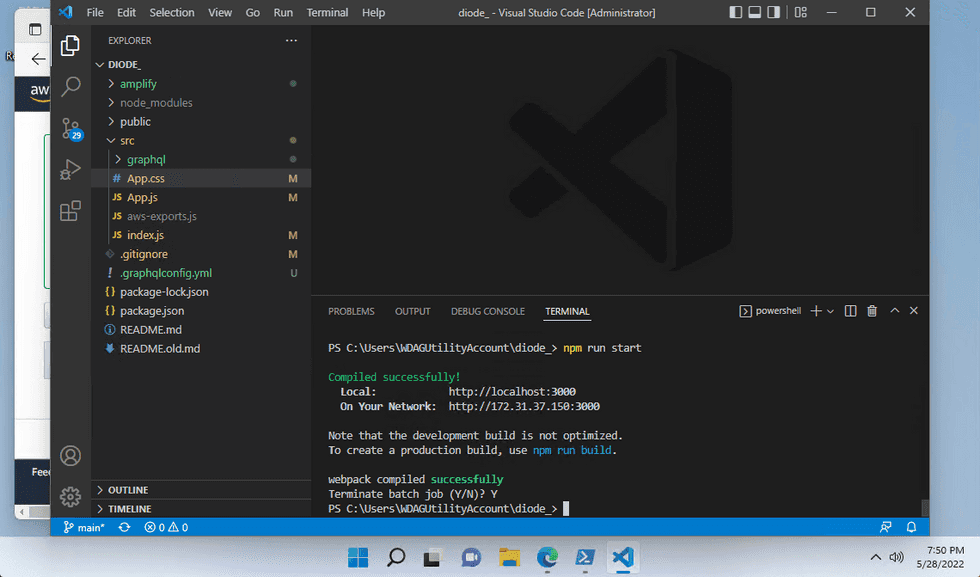
Local testing by running
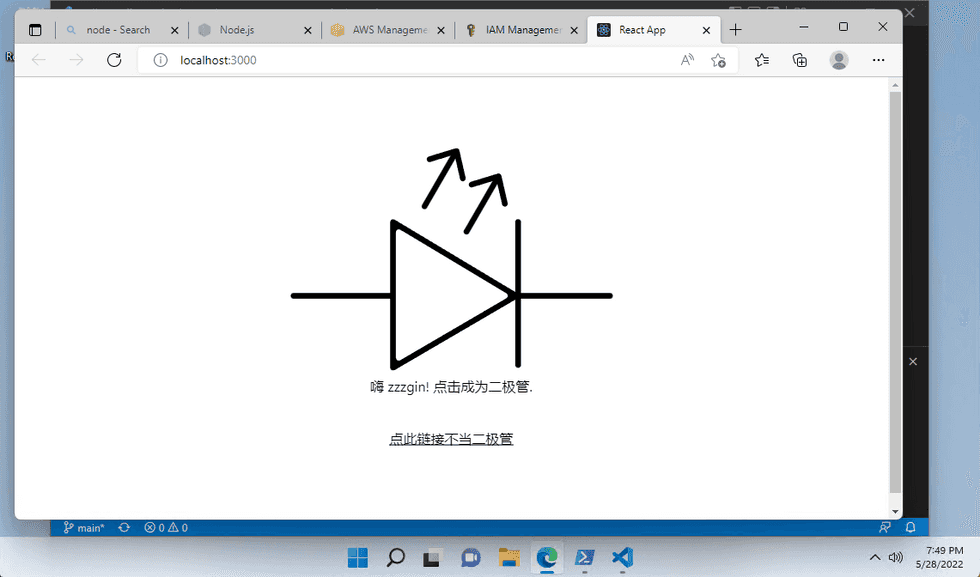
npm run start... And... Yes it will take about 1 minute to build our code... Nice! We see our work!
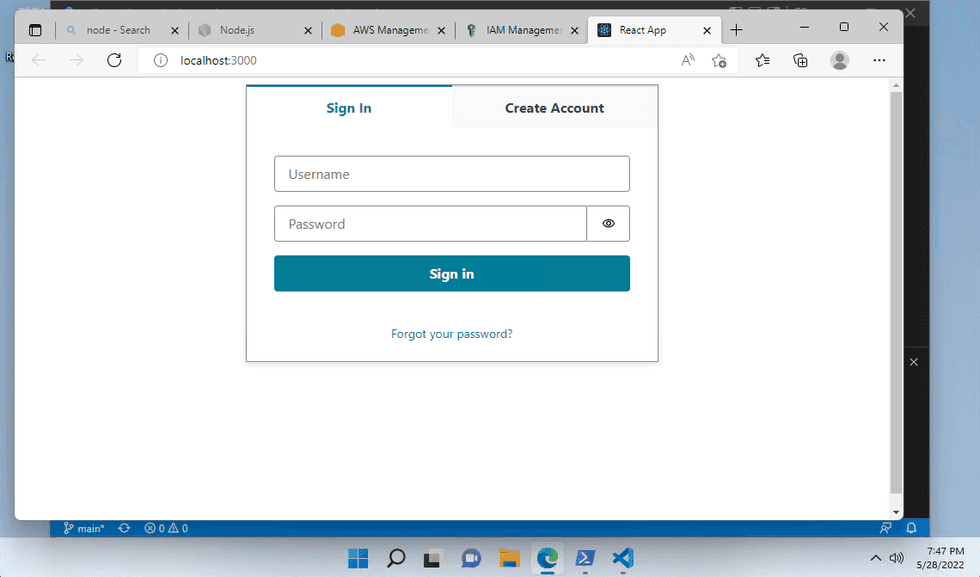
- Create an account and log in. Play with it to verify the function is good.
- We can now go back to VSCode and [ctrl-c] to terminate the local server
- As another checkpoint, we run
git add .,git commit -m "all code changes for diode",git pushto push our changes to Github.
6. Create a Deployment Pipeline
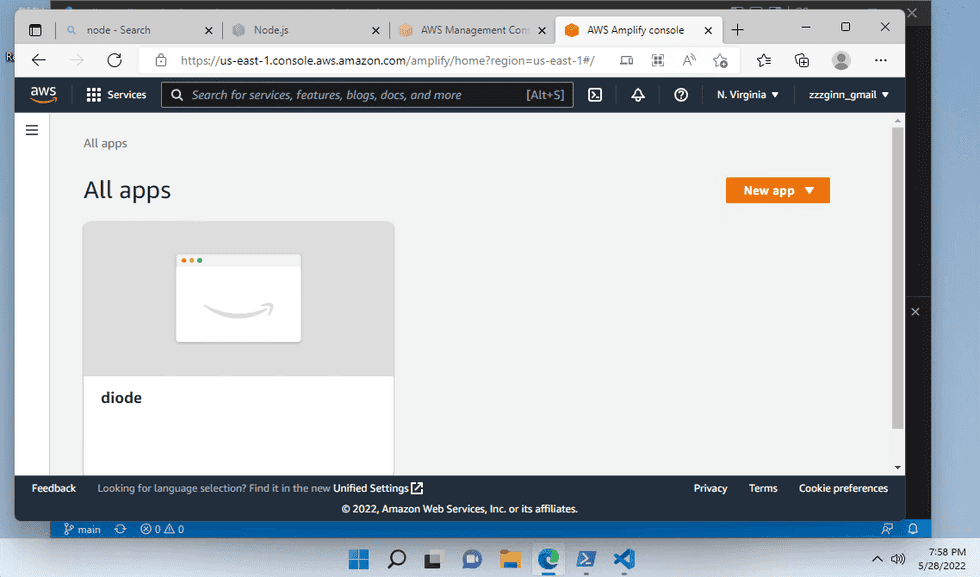
- We are now going to link our Github code repository to the Amplify App. We navigate to: https://us-east-1.console.aws.amazon.com/amplify/home?region=us-east-1#/. Note, this is for region "us-east-1", if you selected different region in the step-5.3, you need to choose the right region.
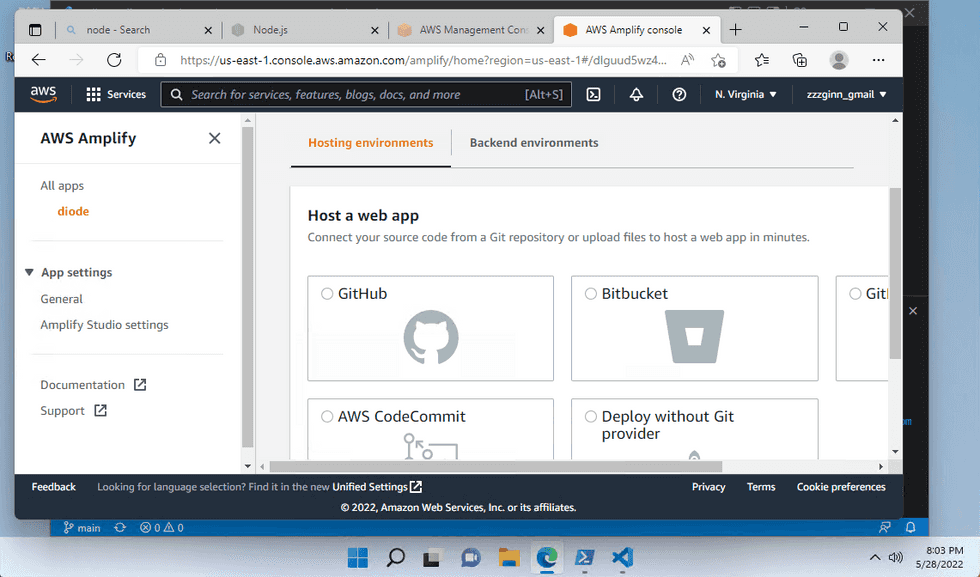
- Our diode app is here! Click on it, and we can see AWS console provides an UI wizard to config Github as code source for continous deployment.
-
UI is good but we are developers, we love terminal interface. So, let's go back to VSCode and run
npx amplify hosting add- "Select the plugin module to execute" - Hosting with Amplify Console
- "Choose a type" - Continuous deployment
- This step navigate you to the same page we got in step6.2
-
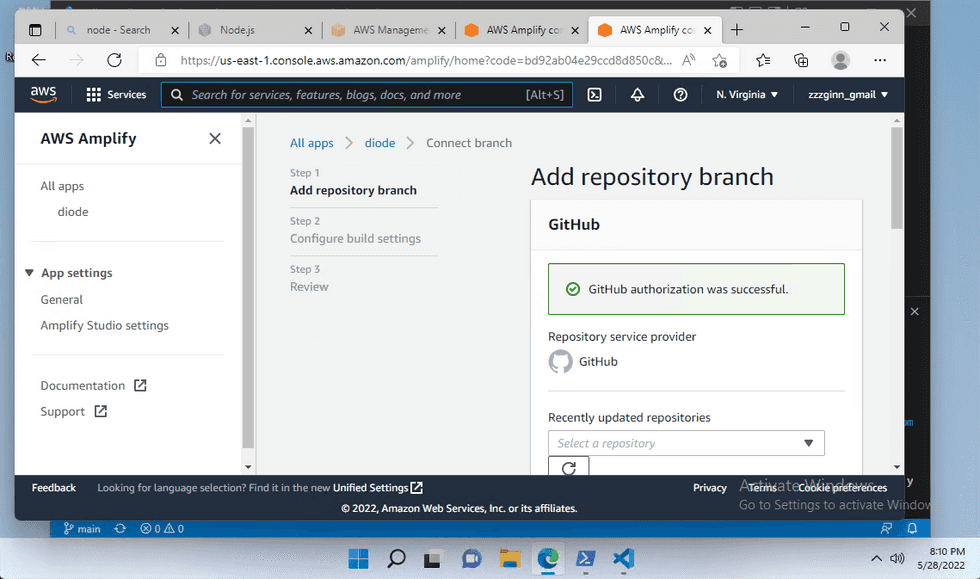
Select "Github" then "connect branch". Steps will be required to authorize the connection from Amplify to Github.
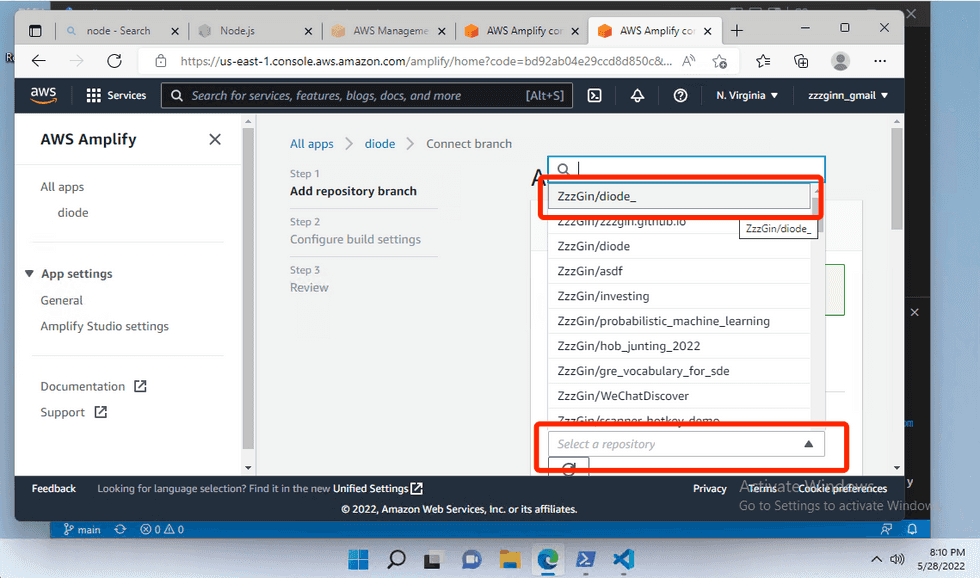
- Select the code repository name and branch name - we only have one branch - "main", then click "next"
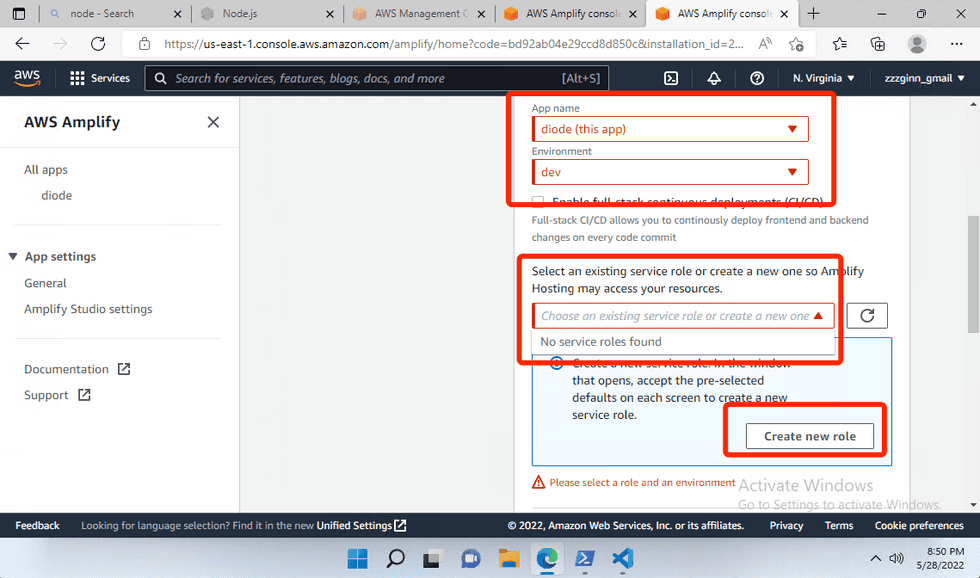
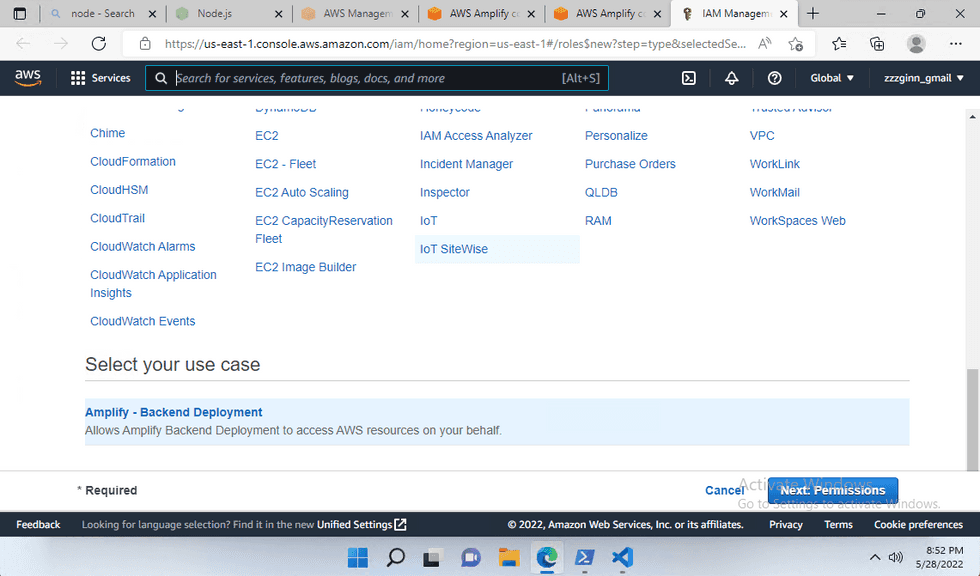
- In the next step, we are asked for some configurations. One question asking "Select an existing service role or create a new one so Amplify Hosting may access your resources" does not have an eligible selection. We need to create a new one. Click the "Create new role".
- Click "next" all the way down to create a new role for Amplify deployment. A role named "amplifyconsole-backend-role" will be created.
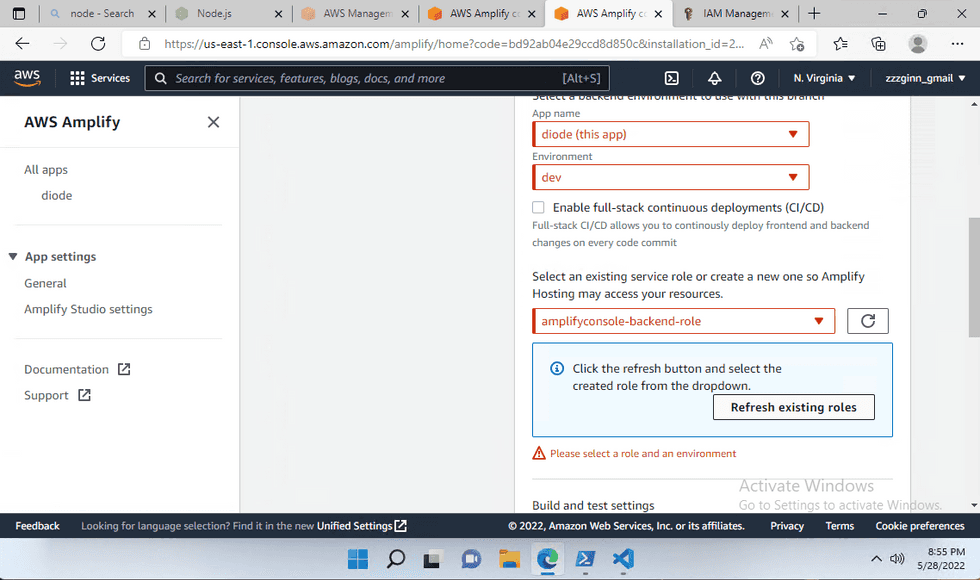
- Back to the page in step-6.6, refresh the list and select the newly created role. Then click "next" all the way down.
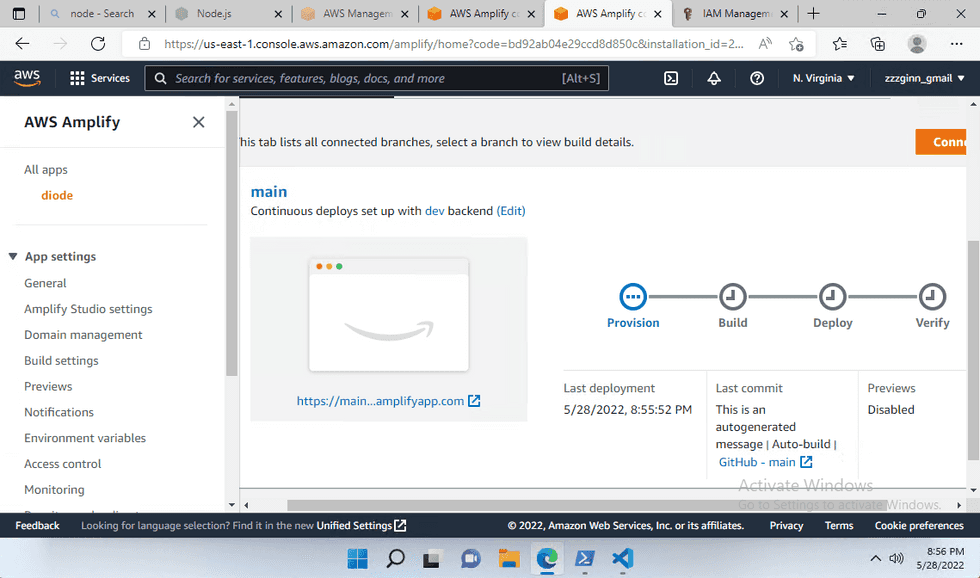
- Wait for the pipeline to refresh. It will take around 10 mins.
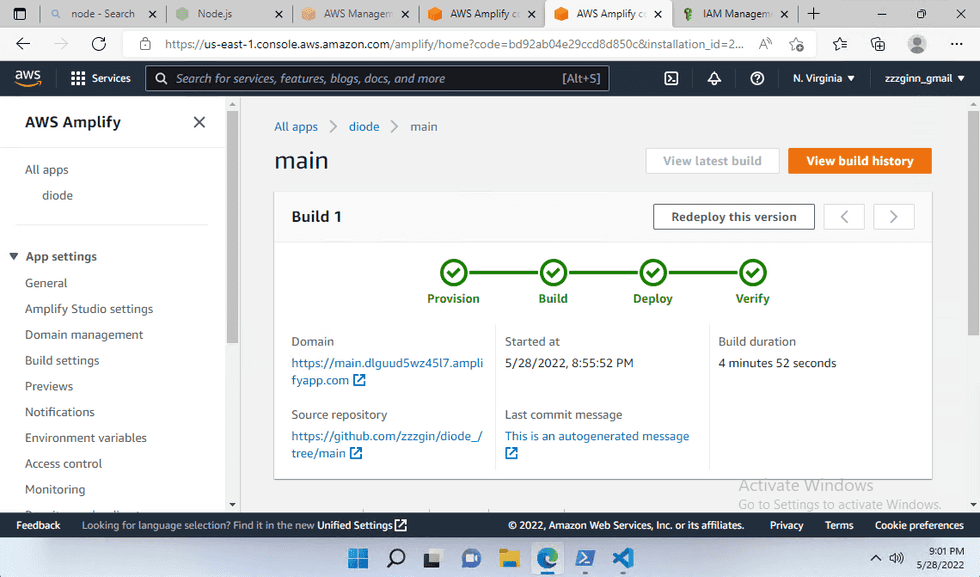
- Great! Our first deployment is done! We will be able to access our public web app by clicking the URL on this page.
- The above pipeline will be helpful when you make some futher change to the codebase. Once you push your change to Github, this pipeline will be triggered and deploy your new change to public. Try that by yourself!
7. Clean up
- To delete the app you just created, simply navigate to the same page of step-6.2. You should be able to find a button for "Actions". Click it and "Delete App". Follow the instructions and the app will be deleted. With this one click, all resources you created in this hands-on cookbook will be deleted.